introduction
Potluck is a recipe sharing app we've created where users can log their own recipes and share with friends and other users on the platform. This app allows users to save other users’ recipes and organize these recipes into collections. Potluck aims to bring together users who love creating in the kitchen no matter their skill level.
Problem:
There is no staple recipe logging and sharing app that allows for a clean and efficient experience. We wanted to create a product that give users a place to save and share their recipes in a community.
Problem:
There is no staple recipe logging and sharing app that allows for a clean and efficient experience. We wanted to create a product that give users a place to save and share their recipes in a community.
Scope:
We had to design this product within 80hrs. The final deliverable was a high fidelity prototype to hand off to developers.
We had to design this product within 80hrs. The final deliverable was a high fidelity prototype to hand off to developers.
Constraints:
• 80hr time limit to complete project
• 80hr time limit to complete project
Tools:
• Figma
• Adobe Illustrator
• Adobe Photoshop
• Maze
• Figma
• Adobe Illustrator
• Adobe Photoshop
• Maze
time to start research
Goals
We wanted to create a recipe sharing app that gives users a space to keep records of their kitchen creations and share these recipes with other users on this app. This will be a centralized hub for users to access recipes they’ve made before and to gain inspiration and ideas from others.
We focused on how users can efficiently add recipes to their account and how they can connect with others within this recipe sharing app. We also created a visual brand identity for this app and explored UI design and art direction for this brand.
Comparative Analysis
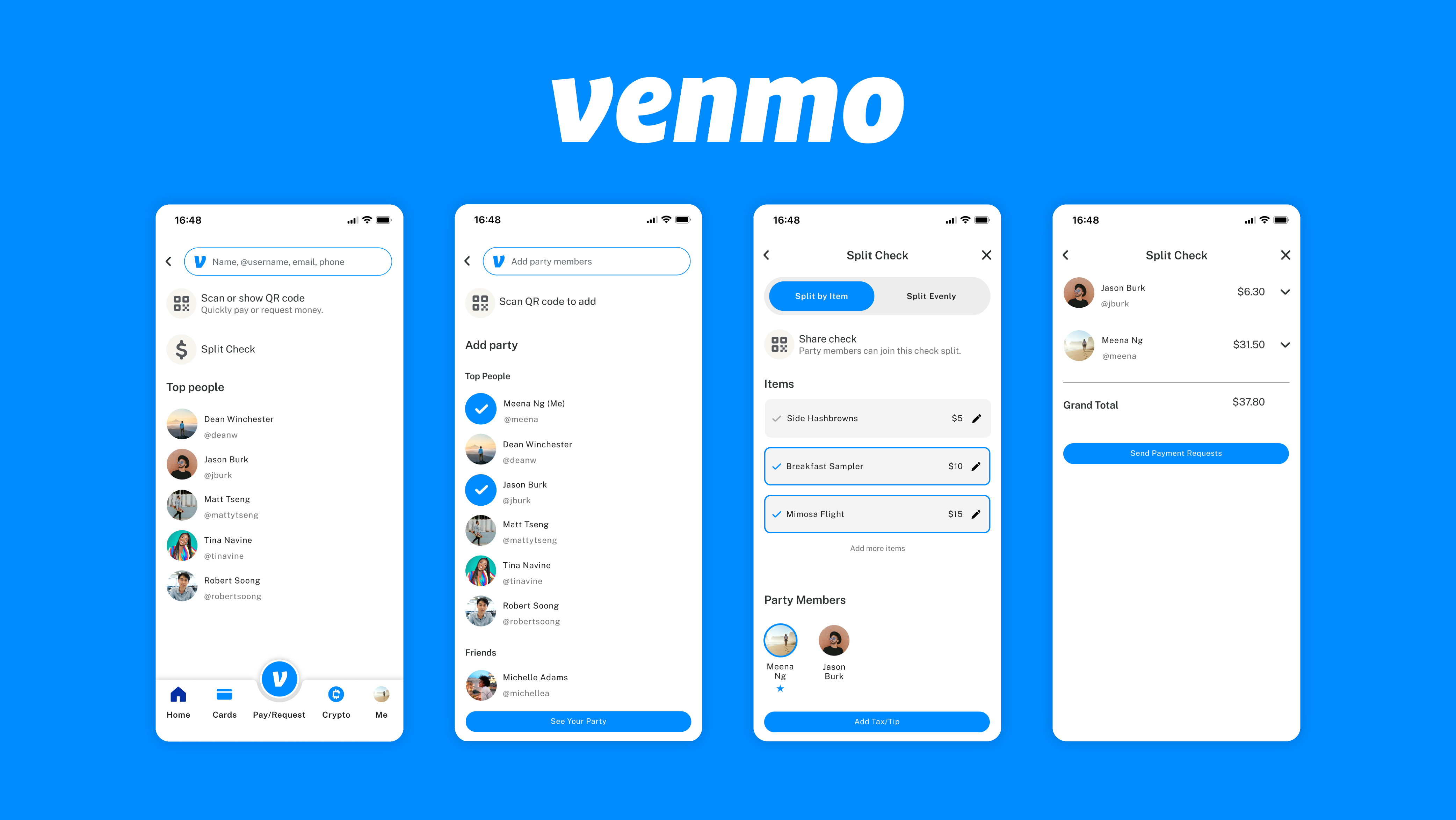
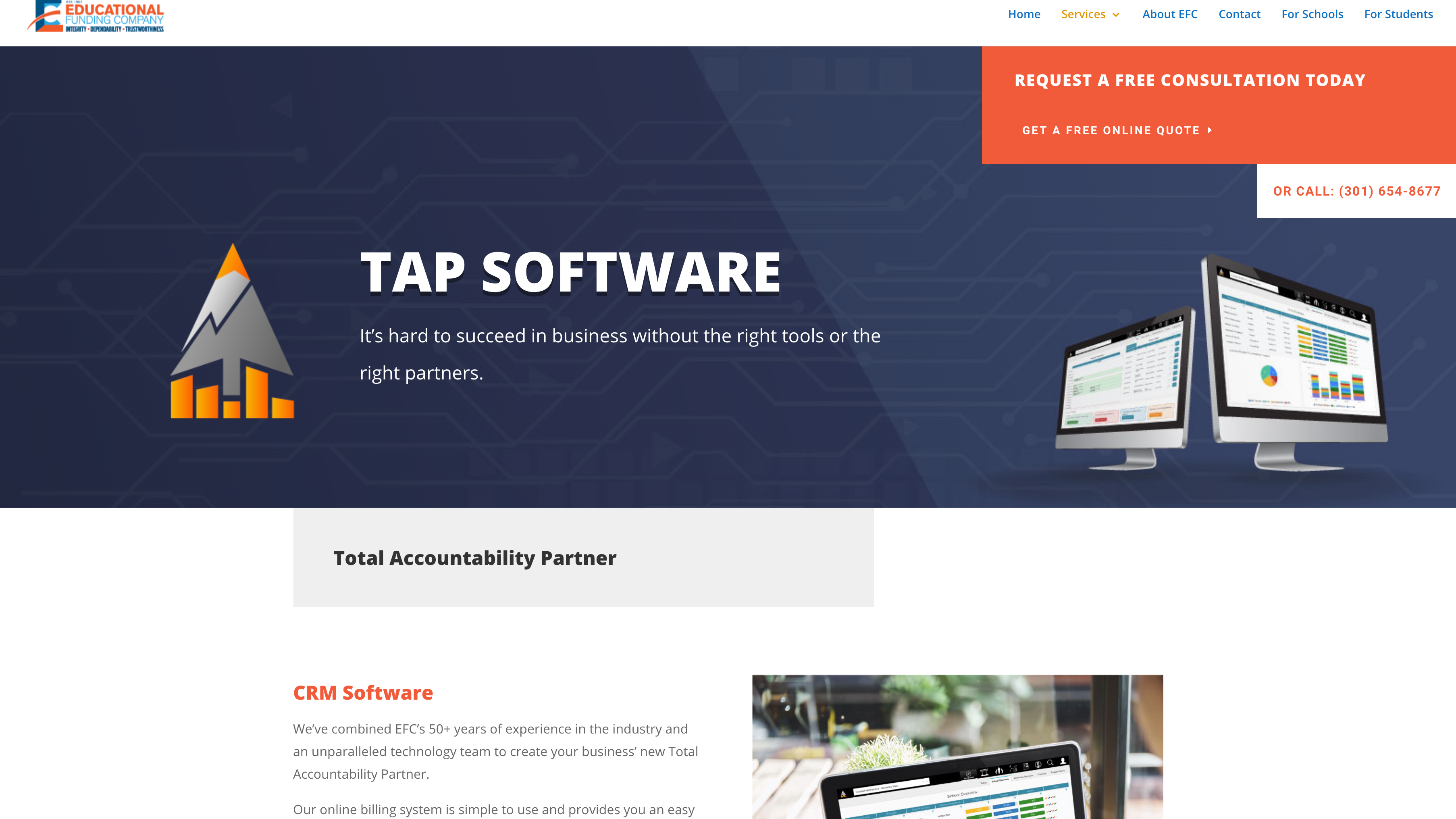
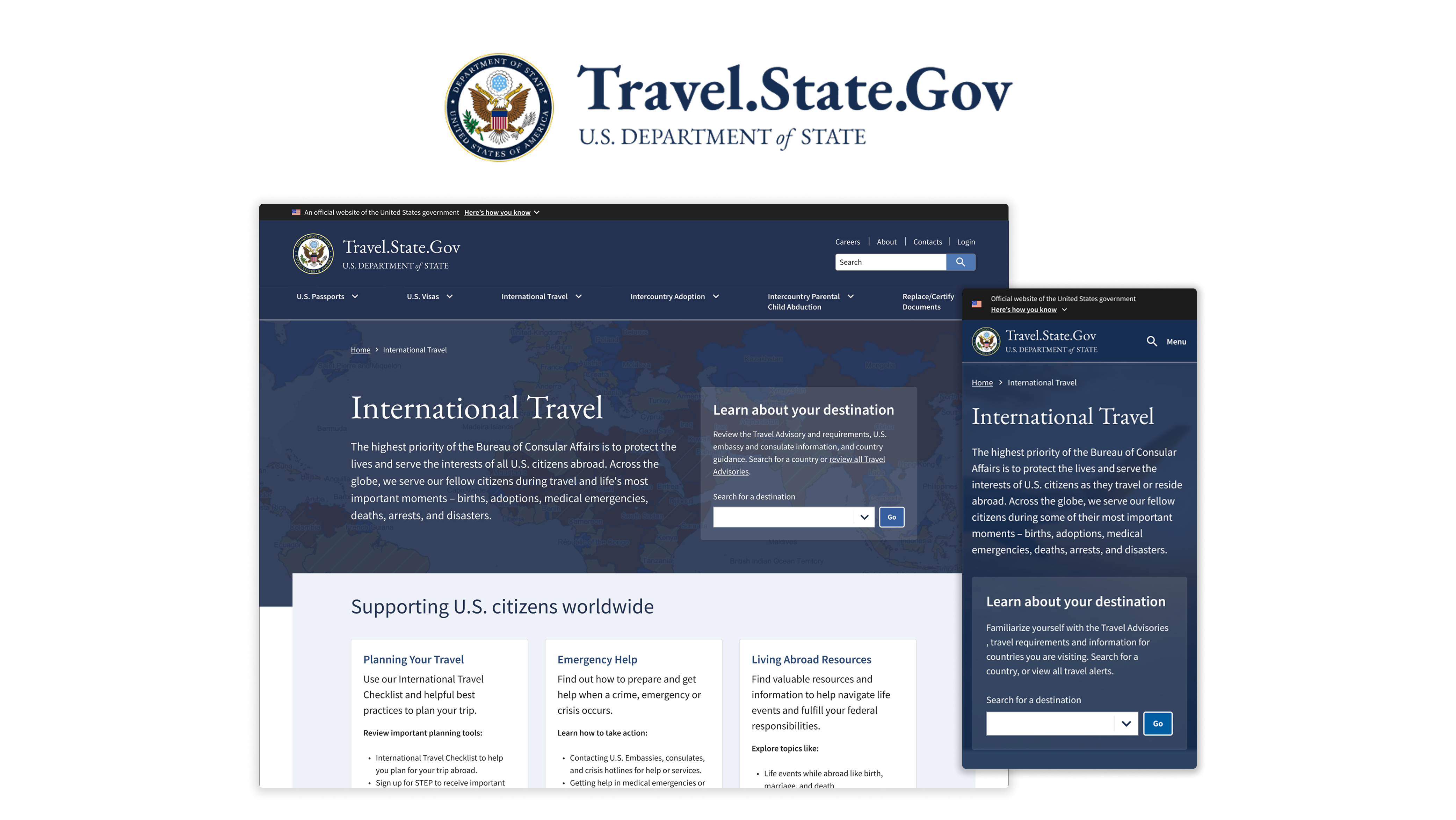
We compared 4 different check splitting apps. These included Recipe Keeper, Stashcook, My Recipe Box, and Whisk. We compared their overall UI, features, strengths, weaknesses, opportunities, and threats. Overall they were similar in purpose but different in UI and included features.
User Interviews
• There were 5 participants with an age range between 16-35 years
• 30 min interviews were conducted over a phone or Zoom call
• 30 min interviews were conducted over a phone or Zoom call
what did we find?
Interview Results
Observations:
• All participants reference recipes when cooking
• All participants reference recipes from their phone
• All participants have different methods to saving recipes
• Participants enjoy features including: comment section, saving recipes, social feed, searching recipes
• All participants reference recipes from their phone
• All participants have different methods to saving recipes
• Participants enjoy features including: comment section, saving recipes, social feed, searching recipes
User Goals:
• An easy way to have all their recipes in one place
• Share their recipes with friends
• An easy way to have all their recipes in one place
• Share their recipes with friends
• Search for new recipes easily
Pain Points:
• 4/5 participants dislike having to scroll through blog stories to get to the recipe
• 3/5 participants dislike when descriptions/measurements are unclear
• 4/5 participants dislike having to scroll through blog stories to get to the recipe
• 3/5 participants dislike when descriptions/measurements are unclear
Conclusion:
The research overall provided insights on the cooking and recipe keeping habits of users. Our initial problem is supported by these interview results. We believed that users did not have a standard way of saving recipes for their own records, and these results showed that each participant had different methodologies to doing so. These users prioritize seeing comments on recipe pages for further information, and want to be able to save and share recipes easily.
The research overall provided insights on the cooking and recipe keeping habits of users. Our initial problem is supported by these interview results. We believed that users did not have a standard way of saving recipes for their own records, and these results showed that each participant had different methodologies to doing so. These users prioritize seeing comments on recipe pages for further information, and want to be able to save and share recipes easily.
Affinity Mapping
We used affinity mapping in order to organize our findings from the conducted interviews. Within these interview results we found very clear themes among the users and were able to organize this information very quickly.
Our themes:
• cooking/shopping habits
• recipe finding/saving
• frustrations
• sharing habits
• ideal recipe app
• cooking/shopping habits
• recipe finding/saving
• frustrations
• sharing habits
• ideal recipe app
let's plan out our features for this new app
Feature Set List
We organized our features for this app by priority based off our research results. We decided to include features from P1 to P3 for our current iterations.
Task Flow
let's make this app beautiful
Branding
We chose to name this recipe app “Potluck” to represent the idea that people come together to share their food with others. We felt a modern script font would be the most effective in visualizing connectivity among users and encapsulating the mission of this app.
We chose to use a ladle as our logomark because the curves highlight the curvature of the font and brings continuity to the logo.
We chose this color palette to resemble the warmth of people coming together to share food and joy. We know from color psychology that the color red generally resembles 'hunger' and used very widely in restaurant logos. We want this same subconscious representation in our color palette.
We chose Mr. Eves XL as the primary font used on the app because it is friendly, welcoming, and legible.
UI Components
We built out our UI components in Figma so we have our library of elements to use for our high fidelity wireframes. We decided on simple outline icons that are recognizable and are industry standards. We wanted rounded edges on our elements to tie into the welcoming aspect of Potluck's brand.
time to start building!
Low-fidelity Wireframes
We started with low-fi wireframes so we have a general idea of what we want Potluck's layout to look like. Before adding in branding and details we wanted to make sure our elements and flow are clear.
For these wireframes we decided to show the home page/feed, profile, recipe details, adding a recipe, and the explore page. We wanted a card style for recipes and icons to represent pages. The icons we chose are industry standard and should be recognizable across users.
For these wireframes we decided to show the home page/feed, profile, recipe details, adding a recipe, and the explore page. We wanted a card style for recipes and icons to represent pages. The icons we chose are industry standard and should be recognizable across users.
High-fidelity Wireframes
With the same low-fidelity flows and some minor edits to the design, we built our high-fi wireframes to include Potluck's branding elements.
UI/Visual Design
Using our branding elements, we had a very specific vision for the interface and visual design of Potluck. We wanted the recipes to be organized in cards for easy viewing. We have the main navigation locked at the bottom and the user's profile is a feed of their posts. We have a slider to access the user's saved recipes as well.
We chose to have the recipe photo to be a full bleed within its recipe/detail page. Serving size can be altered within the app and the ingredient measurements would adjust accordingly. On the explore page, the user sees a recipe post feed that can easily be saved.
We decided to have a form layout when a user chooses to add a recipe. This allows for minimal pages and the user can see all their fields all at once.
We chose to have the recipe photo to be a full bleed within its recipe/detail page. Serving size can be altered within the app and the ingredient measurements would adjust accordingly. On the explore page, the user sees a recipe post feed that can easily be saved.
We decided to have a form layout when a user chooses to add a recipe. This allows for minimal pages and the user can see all their fields all at once.
Prototype
Using our high-fidelity wireframes, we built a prototype to link the task flow screen together.
but how do users react to this product?
User Testing
There were 18 participants, unmoderated tests were conducted via Maze.
Goals:
• Verify if simple tasks are achievable and clear to the user
• Observe user flows and identify any pain points or areas of confusion
• Assess the clarity of copy within the flows
• Verify if simple tasks are achievable and clear to the user
• Observe user flows and identify any pain points or areas of confusion
• Assess the clarity of copy within the flows
Task flows:
1. Save a recipe
2. Find a previously published recipe
3. Add a new recipe
4. Look for a new recipe
2. Find a previously published recipe
3. Add a new recipe
4. Look for a new recipe
Results:
• 84.7% direct success rate overall
• 44.9% misclick rate
• Some misclicks were people attempting to view the recipe before saving (Task 1), so that was a call to additional details needed within the prototype
• A lot of misclicks were attempts to edit the form which was noted as uneditable within the task directions
• 25.35 seconds was the average time spent on full task flow
• 11/18 participants rated this task a 4 and up
• 84.7% direct success rate overall
• 44.9% misclick rate
• Some misclicks were people attempting to view the recipe before saving (Task 1), so that was a call to additional details needed within the prototype
• A lot of misclicks were attempts to edit the form which was noted as uneditable within the task directions
• 25.35 seconds was the average time spent on full task flow
• 11/18 participants rated this task a 4 and up
Feedback
Positive Feedback:
• 8/18 participants did not have any further feedback
• “Very simple and familiar! Reminds me of using other apps like Pinterest and IG”
• “I like the minimalistic look of the app - straight to the point”
• "The design was super cute! I liked the typeface of the word "Potluck" and the minimalist feel that the white space brought. And as far as being a user, it was very easy to follow the steps and find the pages I was looking for. I didn't have trouble completing any of the tasks. "
• "Love it. Wish it was real. "
• “Very simple and familiar! Reminds me of using other apps like Pinterest and IG”
• “I like the minimalistic look of the app - straight to the point”
• "The design was super cute! I liked the typeface of the word "Potluck" and the minimalist feel that the white space brought. And as far as being a user, it was very easy to follow the steps and find the pages I was looking for. I didn't have trouble completing any of the tasks. "
• "Love it. Wish it was real. "
Constructive Feedback:
• “I think the recipe cards could have a little more information. Like if they said how many ingredients were in a recipe or how long it took to make that would be helpful for me because I am not always in the mood for a big cooking project. "
• “I think the recipe cards could have a little more information. Like if they said how many ingredients were in a recipe or how long it took to make that would be helpful for me because I am not always in the mood for a big cooking project. "
• "For the first task of saving a recipe, it felt more like I was bookmarking the picture instead. Usually I'd like to quickly skim the recipe first before I decide if I want to save it or not, because I may or may not have the ingredients on hand or there might be something in the recipe that I can't eat."
• "Add option to include video clips in the same slot of photo."
• "Add option to include video clips in the same slot of photo."
Prioritized Iteration:
• Add recipe time to recipe cards
• Add recipe time to recipe cards
• Add video upload option when uploading media to a new recipe
• Build out additional screens to help with prototype flow
• Recipe screen for Banana Pancakes in Task 1
• Build out additional screens to help with prototype flow
• Recipe screen for Banana Pancakes in Task 1
Iterations
Our user testing results showed us that users would generally search for more meta data and see more details before deciding to save a recipe. These iterations show additional screen for the task flow and additional meta data on the recipe cards. These include time to cook the meal and the ratings from other users.
We also made changes to allow users to upload more than one image and allow video uploads.
the final product
Conclusion
Overall building this app turned out to be a success. We received very positive feedback and only minor iterations needed for our prototype. We were able to create a product that allows users to log their own recipes and gain inspiration from others on the app. We were able to design this in a minimal way that still gives users enough features in a recipe app. Our initial problems were backed by research and we were able to build a success product as a result that met the needs of users.
Some challenges we came across was thinking through the amount of smaller details that would be included within each screen. Overall the app has a very simple sitemap but each screen has a fair amount of details to consider. Our initial research came back showing that there is not a set method for users to save recipes and creating Potluck was our solution.
Next steps would be to build additional screens to show what ratings and a comment section within a recipe would look like. We would also explore the flow for creating recipe collections.