introduction
Omomo is a boba tea shop based in Southern California with 3 locations at the moment. They are known for their high quality teas and ingredients. Everything is created in-house, made from scratch, and brewed daily. They only use fresh fruit and have special seasonal blended drinks.
Problem:
While Omomo's branding is very well done, their website had responsiveness issues and their pages required streamlining for efficient viewing.
Scope:
We had to design this product within 80hrs. The final deliverable was a high fidelity prototype to hand off to developers.
Problem:
While Omomo's branding is very well done, their website had responsiveness issues and their pages required streamlining for efficient viewing.
Scope:
We had to design this product within 80hrs. The final deliverable was a high fidelity prototype to hand off to developers.
Constraints:
• 80hr time limit to complete project
• We must follow Omomo's current branding guidelines
• 80hr time limit to complete project
• We must follow Omomo's current branding guidelines
Tools:
• Figma
• Adobe Illustrator
• Adobe Photoshop
• Maze
• Figma
• Adobe Illustrator
• Adobe Photoshop
• Maze
time to start research
Goals
We will be building a new responsive website for Omomo using the company’s current branding. We are looking to understand the needs of these users who navigate to this company’s site so we can build an effective site for driving business to Omomo’s shops. We will focus on streamlining their home page and menu to be more efficient for viewing. We will review any other areas of their website that need changes.
User Interviews
• There were 5 participants with an age range between 13-35 years
• 30 min interviews were conducted over a phone or Zoom call
• 30 min interviews were conducted over a phone or Zoom call
what did we find?
Interview Results
Observations:
• All participants say Omomo’s current site is pretty and love the IG feed
• All participants felt Omomo’s homepage was very long, had to scroll a lot
• All participants enjoy having drink photos
• All participants love having a points/rewards system
• 4/5 participants order boba at least 1x per week
• 4/5 participants order in person instead of online
• 4/5 participants try new tea shops through word-of-mouth
• All participants say Omomo’s current site is pretty and love the IG feed
• All participants felt Omomo’s homepage was very long, had to scroll a lot
• All participants enjoy having drink photos
• All participants love having a points/rewards system
• 4/5 participants order boba at least 1x per week
• 4/5 participants order in person instead of online
• 4/5 participants try new tea shops through word-of-mouth
User Goals:
• Find shops with good tea flavor and toppings
• Easy way to view menu
• Gain rewards from visiting tea shops
• Find shops with good tea flavor and toppings
• Easy way to view menu
• Gain rewards from visiting tea shops
Pain Points:
• All participants noted Omomo’s homepage has very long scrolling
• 2/5 participants prefer online/app ordering and wished this was an option everywhere
• 2/5 participants would like to see full ingredients in the menu
• 2/5 participants noted that the website's expanded menu has responsive issues
• 2/5 participants prefer online/app ordering and wished this was an option everywhere
• 2/5 participants would like to see full ingredients in the menu
• 2/5 participants noted that the website's expanded menu has responsive issues
Conclusion:
The research as a whole was insightful and provided clear pain points from users. Our initial problems are supported by this data and we can move forward with solving these issues. The users’ general needs are a website that contains an updated menu, locations, contact information. Most participants also enjoy reading a description or background about the shop.
The research as a whole was insightful and provided clear pain points from users. Our initial problems are supported by this data and we can move forward with solving these issues. The users’ general needs are a website that contains an updated menu, locations, contact information. Most participants also enjoy reading a description or background about the shop.
Affinity Mapping
We used affinity mapping in order to organize our findings from the conducted interviews. Within these interview results we found very clear themes among the users and were able to organize this information very quickly.
Our themes:
• ordering logistics
• tea shop preferences
• website functions/ideal tea shop site
• Omomo website likes
• Omomo website dislikes
• ordering logistics
• tea shop preferences
• website functions/ideal tea shop site
• Omomo website likes
• Omomo website dislikes
Personas
We created one persona to encapsulate overall general traits we found from the interviews. This persona includes goals, needs, interests, motivations, and challenges.
let's plan Omomo's new site
Feature Set List
We organized our site features by priorities. This is supported by our research results. We will be including P1-P3 within our upcoming wireframes.
Site Map
We restructured Omomo's website menu so it will be more intuitive and cleared areas that were outdated.
Task Flows
Omomo's branding
UI Components
Here are the UI components for Omomo's current branding. We designed components within Figma for efficiency when we move forward to building out our wireframes.
time to start building!
Low-fidelity Wireframes
We started with low-fi wireframes and mocked up a small handful of screens within the task flows we have so we know how we want to lay out Omomo's site. We've mocked up 5 screens for desktop size and 5 screens for mobile size.
The screens we included for our wireframes are the home page, menu, locations, contact, and an about page. We chose these pages because these are the pages that need to be streamlined and organized in a more effective layout for viewing.
High-fidelity Wireframes
Using the same low-fidelity flows, we created our high-fi wireframes and included Omomo's branding elements. Here we see a couple updated areas that were changed during this step because visually it made more sense (ie. Location page).
UI/Visual Design
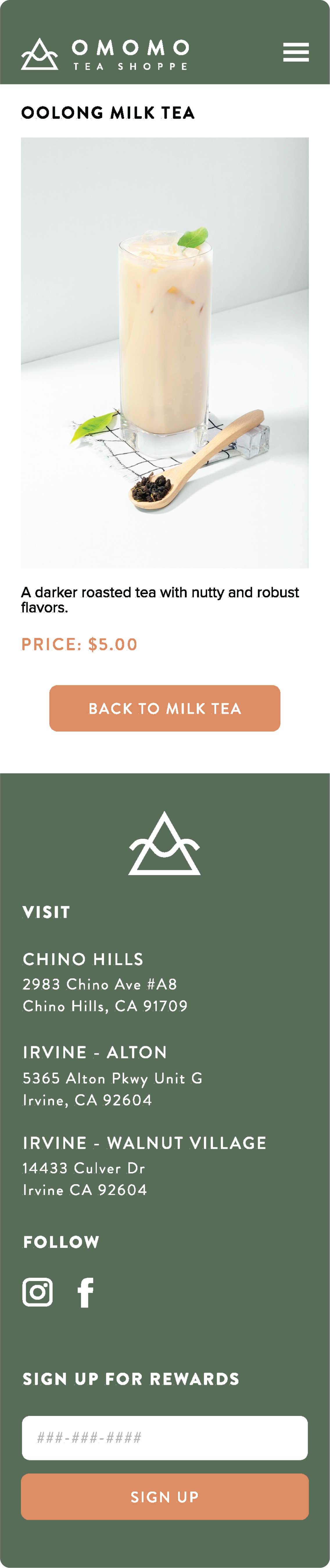
We followed Omomo's current brand guidelines and visual interface for this website redesign. We've only changed the layout for efficient viewing. Omomo's UI components are implemented across these screens and we see the same buttons, color schemes, and visual feel of the brand.
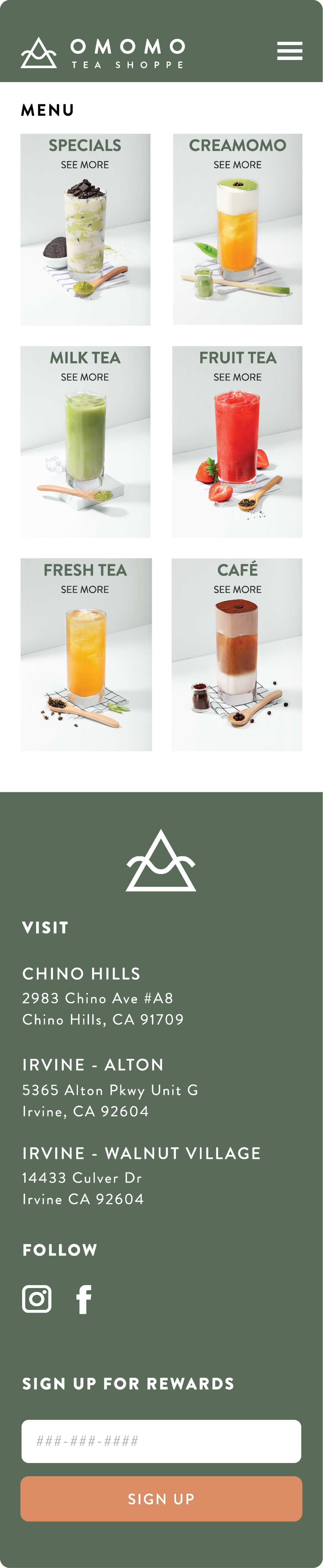
Within the home page, we designed more streamlined way of displaying content, yet it still follows Omomo's current visual design. With any new pages (ie. the About page), we made sure the content and elements we included align with the rest of the website.
Prototype
Using our high-fidelity wireframes, we built a prototype to link each task flow screen together. We decided to prioritize building the mobile prototype since we know users will most likely navigate to Omomo's website through their phones. Clickable areas include what was necessary for our user testing task flows.
but how do users react to Omomo's new site?
User Testing
There were 13 participants, unmoderated tests were conducted via Maze.
Goals:
• Verify if simple tasks are achievable and clear to the user
• Observe user flows and identify any pain points or areas of confusion
• Assess the clarity of copy within the flows
• Verify if simple tasks are achievable and clear to the user
• Observe user flows and identify any pain points or areas of confusion
• Assess the clarity of copy within the flows
Task flows:
1. Finding a menu item
2. Start a catering order
3. Learn more about Omomo
2. Start a catering order
3. Learn more about Omomo
Results:
Task One:
• 100% direct success rate with a 7.7% misclick rate
• 100% direct success rate with a 7.7% misclick rate
Task Two:
• 84.6% direct success rate with a 47.6% misclick rate
• Heat maps show us that these misclicks are due to participants attempting to fill out the catering form, and realizing after the form is inactive (but the task instructions noted this already)
• 2 of 12 participants had indirect success
• 84.6% direct success rate with a 47.6% misclick rate
• Heat maps show us that these misclicks are due to participants attempting to fill out the catering form, and realizing after the form is inactive (but the task instructions noted this already)
• 2 of 12 participants had indirect success
Task Three:
• 69.2% direct success rate with a 29.2% misclick rate
• Tester paths tell us that these participants wanted to go to “locations” in order to learn more about Omomo
(This may be due to how people perceived the prompt given to them)
• 4 of 13 participants had indirect success
• 69.2% direct success rate with a 29.2% misclick rate
• Tester paths tell us that these participants wanted to go to “locations” in order to learn more about Omomo
(This may be due to how people perceived the prompt given to them)
• 4 of 13 participants had indirect success
Misc:
• 100% users understood filling out the form field would sign up for Omomo rewards
• 100% completion rate overall, no participants had unfinished tasks
• Average score given by participants was a 4.6/5 for ease of tasks
• Each task took users an average of less than 30 seconds to complete
• 1 participant mentioned the “menu” page looks the same as the info on the homepage
• All users comprehended the “rewards sign up” section. They explained they would input their phone number and would receive offers/special rewards via text
• 100% users understood filling out the form field would sign up for Omomo rewards
• 100% completion rate overall, no participants had unfinished tasks
• Average score given by participants was a 4.6/5 for ease of tasks
• Each task took users an average of less than 30 seconds to complete
• 1 participant mentioned the “menu” page looks the same as the info on the homepage
• All users comprehended the “rewards sign up” section. They explained they would input their phone number and would receive offers/special rewards via text
Feedback
Positive Feedback:
• "I think it was overall really nicely designed. It felt very modern and simple, clean lines and very fresh."
• "It was really clean and straight forward. I didn't have any issues completing the tasks."
• "I think it was overall really nicely designed. It felt very modern and simple, clean lines and very fresh."
• "It was really clean and straight forward. I didn't have any issues completing the tasks."
Constructive Feedback:
• "Some screens were quite wordy, specifically catering and about pages"
• "On the landing page, you have all the various options and then option to click a button called 'view menu'. However the menu simply brings you to a page that looks like the previous/original landing page." It might make more sense to have a full menu with all the options"
• "Some screens were quite wordy, specifically catering and about pages"
• "On the landing page, you have all the various options and then option to click a button called 'view menu'. However the menu simply brings you to a page that looks like the previous/original landing page." It might make more sense to have a full menu with all the options"
Prioritized Iteration:
• Revise the 'menu' section on the homepage
• Revise the 'menu' section on the homepage
Iterations
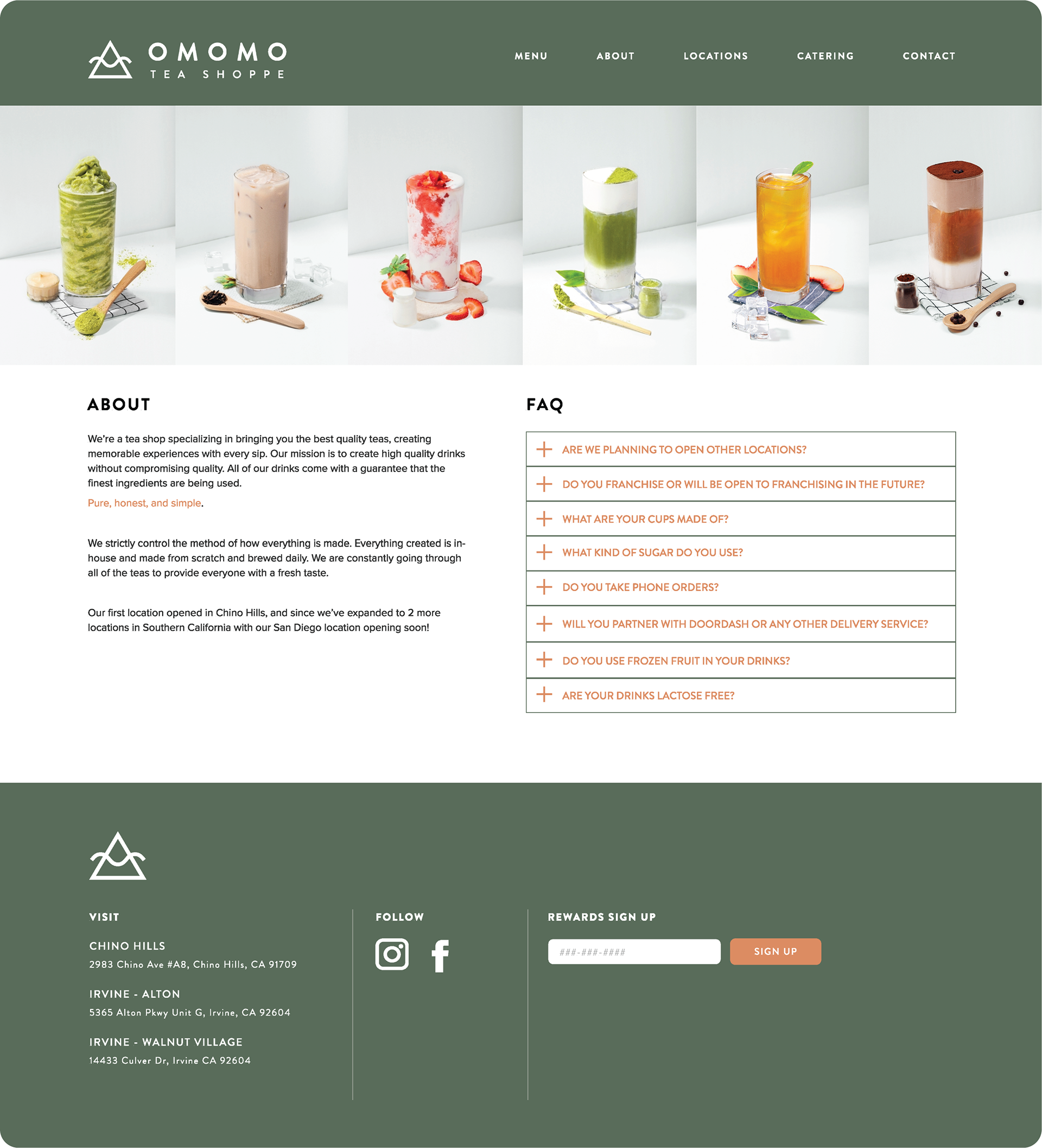
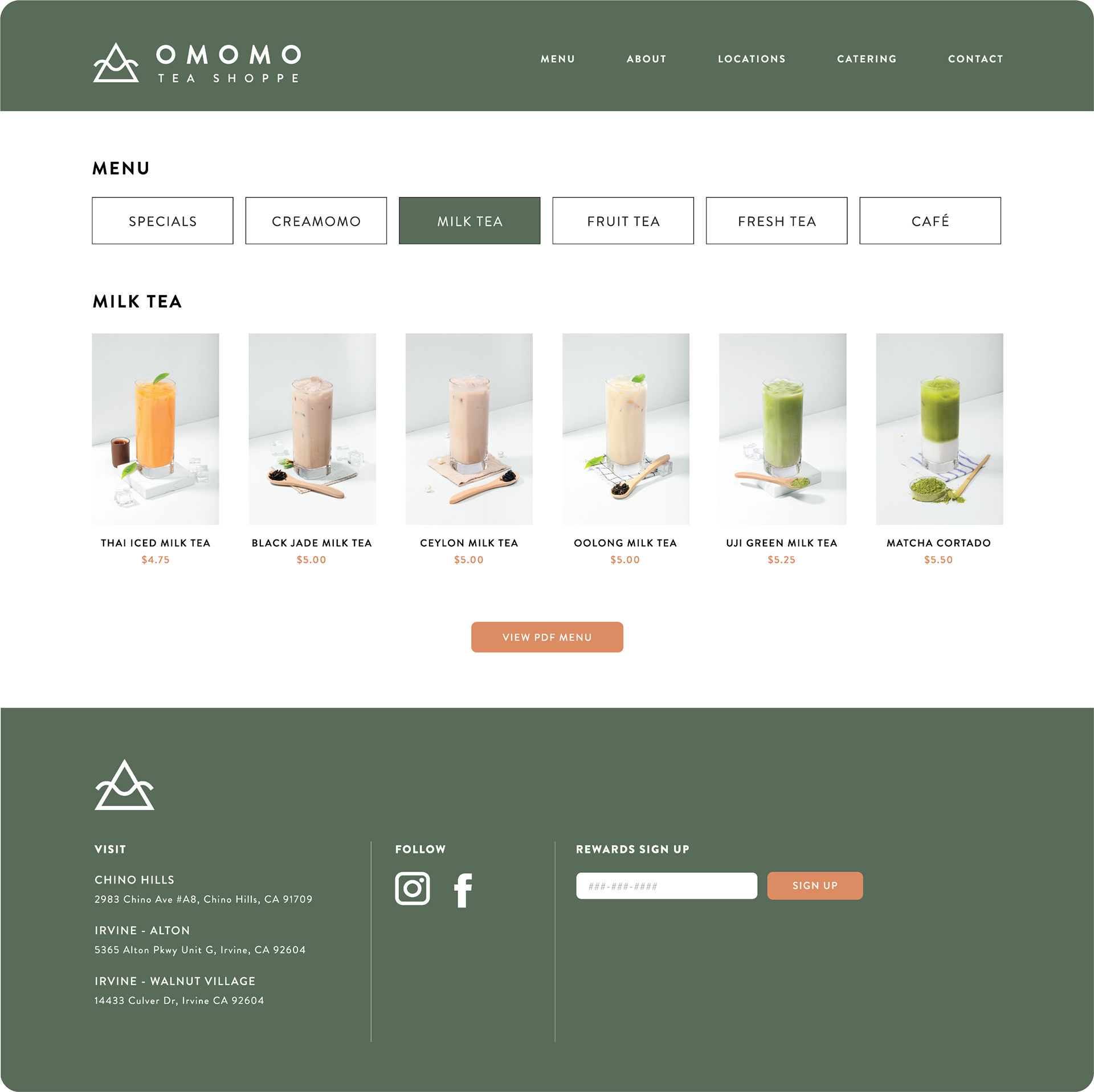
Omomo has a very extensive menu, and our research showed us that users dislike long websites and endless scrolling. We want to avoid having a full menu page, thus breaking it down into categories first. We decided to address this change by changing the content on the homepage to show Omomo's seasonal drinks instead. The menu button will take you to a screen that shows the drink categories first.
Here we see a before (left) and after of the home page.
Here we see a before (left) and after of the home page.
the finished Omomo website




Conclusion
Overall redesigning Omomo's website was a great way to understand how users would prioritize viewing menu items and in what scenarios. Often time boba tea websites don't draw in much traffic unless they have an online ordering system. From our research we see that Omomo gains their popularity through word of mouth. Despite this, websites still need need to be built well for those who have not yet heard of the shop and decide to do research before visiting. We streamlined their website layout and content so that it flows more easily for users.
From our research we also learned that most users enjoy gaining loyalty points/rewards for being frequent visitors, especially if the sign up process is simple. We've added a quick sign up on the front page and on the footer for users to sign up for Omomo rewards.
From our research we also learned that most users enjoy gaining loyalty points/rewards for being frequent visitors, especially if the sign up process is simple. We've added a quick sign up on the front page and on the footer for users to sign up for Omomo rewards.
Some minor challenges included rethinking how content would look on mobile. Omomo's drink menu is fairly extensive and have photos for every single drink. Photos are favored by users but do take up real estate on a page. We had to think through how this would be best organized without requiring the user to scroll through a very long page of content.
Next steps to further improve Omomo's website would be to prototype the desktop version and see if users have the same success rates for completing similar tasks.
Overall redesigning Omomo's website was a success. We had very little iterations necessary after user testing our prototype. We got very positive feedback on the website's design.
Overall redesigning Omomo's website was a success. We had very little iterations necessary after user testing our prototype. We got very positive feedback on the website's design.